Bootstrap và những điều cần biết với lập trình viên thiết kế website
Trước khi tìm hiểu về Bootstrap bạn nên có sẵn kiến thức về HTML và CSS, những kiến thức căn bản của HTML và CSS sẽ giúp bạn học Bootstrap hiệu quả và dễ dàng hơn.
Sau đây chúng ta sẽ cùng tìm hiểu Bootstrap là gì? Ưu điểm của Bootstrap? Cách sử dụng Bootstrap như thế nào trong website?
1. Bootstrap là gì?
Bootstrap là một Framework có chứa HTML, CSS, JAVASCRIPT. Nói một cách dễ hiểu nó như một khuân khổ, bạn sử dụng HTML, CSS, JAVASCRIPT trong khuân khổ mà Bootstrap cho sẵn, việc sử dụng này sẽ giúp bạn tiết kiệm được thời gian, công sức hơn nữa Bootstrap hỗ trợ rất tốt giao diện Desktop và Mobile ( Responsive Website), responsive sẽ giúp website của bạn hiển thị tương ứng mọi kích thước màn hình.

2. Tại sao nên sử dụng Bootstrap?
Khi một lập trình viên nói rằng họ thiết kế website dựa trên “công nghệ Bootstrap”. Các bạn có tự hỏi tại sao họ lại dùng bootstrap, bootstrap là gì, nó có gì hay ho chăng? Giữa hàng nghìn công nghệ thiết kế website hiện nay, tại sao lại lựa chọn Bootstrap?

- Lý do đầu tiên đó là Bootstrap có tính năng tùy chỉnh Customize. Chức năng này giúp cho các nhà thiết kế linh hoạt hơn trong việc lựa chọn các thuộc tính, phần tử. Họ không cần áp dụng đúng 100% khuôn mẫu mà vẫn có thể sử dụng tốt Bootstrap và yêu cầu website. Chức năng này cũng cho phép bạn không cần tải toàn bộ mã nguồn về máy.
- Bootstrap dễ dàng sử dụng, không quá phức tạp, biết sơ qua về HTML, CSS, Jquery là có thể tạo một website chuyên nghiệp
- Do bootstrap sử dụng Grid System nên mặc định hỗ trợ Responsive. Có khả năng tự động điểu chỉnh kích thước trang web phù hợp với các loại màn hình: điện thoại, tablets, laptop hay máy tính để bàn.
- Bootstrap tương thích với tất cả các trình duyệt hiện đại như: chrome, firefox, internet explorer, cốc cốc, safari và opera.
- Bootstrap hoạt động theo xu hướng mã nguồn mở nên có thể vào mã nguồn thay đổi chỉnh sửa tùy ý.
3. Hướng dẫn sử dụng Bootstrap vào website đơn giản
Tùy vào cách bạn sử dụng, thông thường có 2 cách để sử dụng Bootstrap:
- Cách 1: Tải bootstrap về máy, và lưu trực tiếp trong mã nguồn website của bạn
- Cách 2: Dẫn đường link trực tiếp từ CDN
Với cách 1 thường thuận tiện hơn trong sử dụng vì khi mất mạng bạn vẫn có thể chạy bootstrap bình thường, còn cách 2 khi mất mạng bootstrap không hoạt động do phải tải từ website trực tuyến.
4. Ứng dụng cơ bản nhất của Bootstrap vào website
Phiên bản mới nhất hiện nay là Bootstrap v4
- Hỗ trợ icon với font glyphicon
![]()
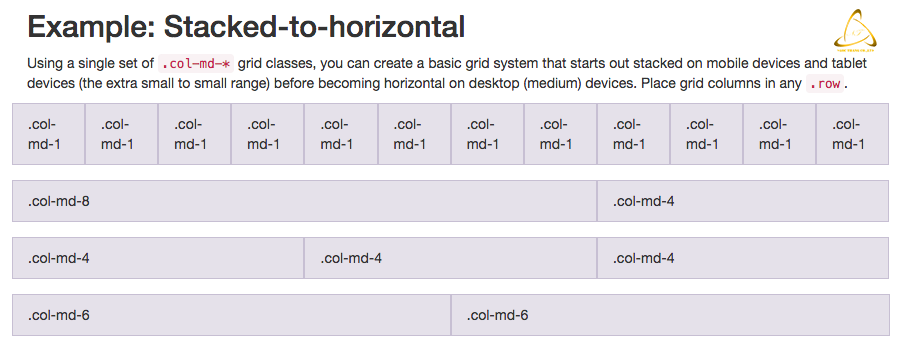
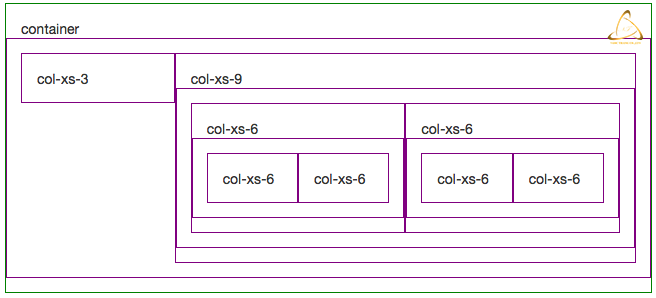
- Hỗ trợ Responsive cho nhiều màn kích thước khác nhau với row, col

- Lớp container và container-fluid sử dụng để cố định chiều rộng của web

Như vậy chúng tôi đã chia sẻ với bạn những kiến thức cơ bản nhất về Boostrap 4. Tin rằng đây là một công nghệ mới tối ưu và sẽ được sử dụng rất nhiều trong tương lai đặc biệt là trong thiết kế website chuyên nghiệp!